우선 이 포스팅에서 사용한 에셋은 아래에 있는 에셋이다.
https://limezu.itch.io/modernoffice
Modern Office - Revamped - RPG Tileset [16x16] by LimeZu
Top-down tilesets to create your office and work areas
limezu.itch.io
우선 스프라이트들을 유니티 Project창에 넣어준다.
이후 스프라이트를 선택한 후 Inspector에서 설정을 바꿔준다.
Sprite Mode를 Multiple로 바꿔 한 사진에서 여러개로 쪼개서 여러장의 사진으로 사용할 수 있게 해준다.
Pixel Per Unit은 한 유닛에 몇개의 픽셀을 표시할건지 선택하는 것이다. 지금은 16으로 해주었지만 선택한 Sprite Sheet에 따라 달라져야한다.
Filter Mode는 가끔 그냥 사용하였을때 약간 뿌연 상태로 나오게 되는데 이 설정을 바꿔주면 그 현상이 사라진다. no filter로 바꿔주면된다.
여기서 Bilinear는 이중 선형 보간으로 필터링, Trilinear은 삼중 선형 보간으로 필터링 하는 것을 의미한다. 추가적인 설명을 원한다면 아래 블로그를 참고하면 된다.
http://darkpgmr.tistory.com/117
이후 Compression을 None으로 바꿔준다. Compression은 압축하는 방식을 선택해주는거다.
그후 Apply을 해주고, Sprite Editor을 선택해준다.

이후 Sprite를 짜르는 방식을 정할 수 있다.

Automatic은 진짜 말 그대로 인공지능이 알아서 잘 짤라주는 방식이다.
이 방식은 때론 편리하지만 아래처럼 원하지 않는 방식으로 짤리는 경우가 있으니 조심하자.

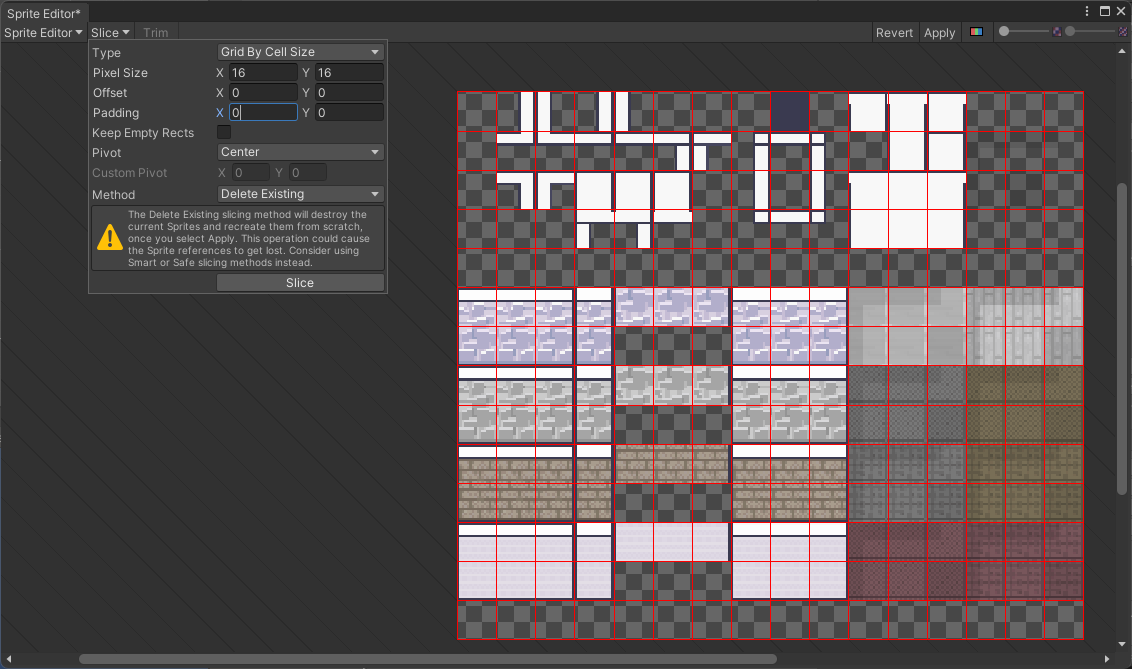
Grid By Cell Size는 원하는 규격을 정해주고 그거대로 짤라주는 형식이다.
Pixel Size는 어느크기로 짜를건지 정해주는거고,
Offset은 짤라주는 위치를 어디 위치에서 시작할지 정해주는거고,
Padding은 짤리는 네모와 네모의 사이를 얼마나 띄워줄지 정해주는 것이다.

Grid By Cell Count도 위에서 한 Grid By Cell Size와 비슷하지만, Pixel Size대신 Column & Row가 들어가 있고, X축을 몇개로 짜르고, Y은 몇개로 짜를지 정해주는 것이 다르다.

이후 다 짤랐다면 우측 상단에 있는 Apply을 눌러준다.

이후 Hierachy창에서 타일맵 오브젝트를 생성해준다.

이후 타일맵 에셋을 생성해준다.

이후 아까 잘라뒀던 Sprite Sheet를 Tile Palett에 넣어주면 바로 찍을 수 있는 상태가 만들어지게 된다.

이후 TIme Palett에서 특정 타일을 선택하고 Scene창에서 그려주면 Grid에 맞춰 그릴 수 있다.

Hiearchy에서 아까 생성한 TimeMap을 생성해주고, 여러 SpriteSheet을 추가하고, Sorting Layer을 사용하면 아래 사진처럼 만들 수 있다.

댓글