728x90
우선 리액트를 사용하기 위해 Node JS를 설치해준다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
프로젝트를 생성하려는 폴더에 우클릭한 후, '폴더에서 새로운 터미널 열기'를 눌러준다.

이후 해당 문구를 터미널에 넣어준다.
sudo npx create-react-app 파일명
이렇게 비밀번호를 요구할 수도 있는데, 그냥 입력해주면 된다.

조금 기다리면 이처럼 완료된다. 그러면 VSCode에 넣어주면 된다.

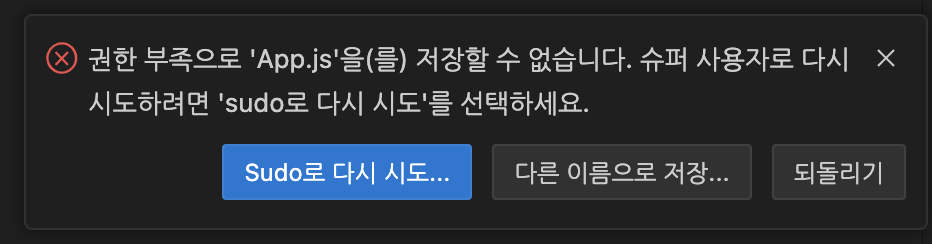
public/App.js를 수정하면 되는데, 맥의 보안 때문에 저장이 안될 수도 있다.

해당 문제는 아래 문구를 터미널에 넣어주면 된다.
sudo chmod -R 777 폴더경로
비밀번호를 요구한다면 넣어주면 된다. 그러면 정상적으로 작동 되는 것을 볼 수 있다.

이후 리액트를 작동시키기 위해 아래 문구를 터미널에 넣어준다.
npm start
그럼 정상적으로 작동 되는 것을 알 수 있다.

728x90
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| [JS React] 컴포넌트 활용하기 (0) | 2024.10.21 |
|---|---|
| [JS React] state 활용하기 (0) | 2024.10.21 |
| [JS React] JSX 문법 알아보기 (0) | 2024.10.21 |
댓글